Images are essential components of website content for grabbing attention and keeping visitors engaged
They are the easiest way to build user engagement and increase users’ time on your website, making it look more interesting.
While you can’t just download and add any image to your website, as several available images are probably copyrighted,
Luckily, thousands of artists and photographers put their work in the public domain so other people can use it.
You can use these images in your posts and website pages.
While there are several sources for these images, stock websites take a glaring lead.
The type of stock image website that is right for you will depend on your needs and budget.
If you are looking for affordable images that you can use for non-commercial purposes, then a free stock image website is a good option.
However, if you need high-quality images for commercial purposes, then a premium stock image website is a better option.
Why use images on your website?

- Brand storytelling: Images can subtly communicate your brand’s personality and values, leaving a lasting impression on visitors.
- Enhanced visual appeal: Images add a visual element that captures visitors’ attention and makes your content more visually appealing. A well-chosen image can instantly convey the theme or mood of your content.
- Improved comprehension: Images can aid in conveying complex information or concepts more easily. Visual aids can enhance the understanding of your content and make it more accessible to a wider audience.
- Enhanced engagement: High-quality images break up text, add visual interest, and evoke emotions, making your content more engaging and memorable. Users are more likely to interact with and share content that includes compelling images, leading to increased user engagement and social media visibility.
- Extended content reach: including images in your posts and pages increases the likelihood that your content will be shared, especially on social media, expanding its reach and potentially driving more traffic to your site.
- Breaks up text: Long blocks of text can be daunting for readers. Images help break up the text, making your content more readable and digestible and maintaining user interest, especially in lengthy articles or blog posts.
- Accessibility: Alt text for images enhances accessibility for users with visual impairments. Providing descriptive alt text ensures that everyone, regardless of ability, can understand the content and context of your images.
- Search Engine Optimization (SEO): Optimizing images with relevant alt text and descriptive file names can contribute to better SEO. Search engines consider image metadata, helping your content rank higher in search engine results and attracting more organic traffic.
- Reduced bounce rates: Engaging images can encourage visitors to stay on your site longer, reducing bounce rates, retaining visitors, and nudging them to explore additional content.
- Showcasing products or services: For businesses, images are a powerful way to showcase products or services, demonstrate functionality, and entice visitors to learn more or make a purchase.
Guidelines for using images on your website
1. Relevance and alignment with content
Images should not be mere decorations; they should complement and enhance your content.
Choose images that are directly relevant to the message you’re conveying.
The visual elements should align with the overall theme and purpose of your website, reinforcing the narrative you wish to share.
2. Quality over quantity
Don’t settle for blurry, pixelated pictures.
Invest in high-resolution images that showcase your content in the best light.
Remember, a single impactful image can be worth more than a dozen mediocre ones.
3. Optimization for performance
Optimizing images for web performance is crucial for maintaining fast loading times.
Regularly check your website’s loading times using tools like Google PageSpeed Insights.
Large, uncompressed images can lead to slower load times, potentially driving users away.
WordPress plugins like Smush and EWWW Image Optimizer can assist in automating this process.
4. Responsive design for various devices
With the diverse array of devices used to access websites, it’s imperative to ensure that your images are responsive.
Choose a responsive WordPress theme that automatically adjusts image sizes based on the screen size and resolution.
This guarantees a consistent and visually pleasing experience for users across desktops, tablets, and smartphones.
5. File formats and image types
Understand the different file formats and choose the appropriate one for each scenario.
JPEG is ideal for photographs, PNG for images with transparency, SVG for vector graphics, and WebP for modern compression.
Using the right file format not only preserves image quality but also contributes to efficient website performance.
6. Originality
Whenever possible, use original images to add a personal touch to your website.
If using stock photos, choose ones that aren’t overly generic and align with your brand.
7. Careful use of stock images
While stock images offer a convenient solution, exercise caution in their selection and application.
Ensure that the chosen stock images resonate with your brand and content.
Additionally, be aware of licensing terms, especially regarding attribution requirements, to avoid legal complications.
8. Image placement
Place key images above the fold for immediate visual impact.
Avoid overcrowding text with too many images; maintain a balance for readability.
9. WordPress gallery and sliders
Utilize the built-in WordPress Gallery block for creating image galleries.
If using sliders, choose plugins that are lightweight and responsive and don’t compromise page speed.
10. Alt text for accessibility
Incorporate descriptive and meaningful alternative text (alt text) for each image.
Alt text not only improves accessibility for users with visual impairments but also serves as valuable information for search engines.
This can enhance your website’s SEO and ensure a broader reach.
11. Consistency in style and branding
Stick to a consistent style and image format throughout your website for a cohesive visual experience.
Adhere to your branding guidelines when incorporating images.
Consistency in image style, color schemes, and overall design fosters a cohesive and recognizable brand identity, contributing to a more polished and professional appearance.
12. Copyright and legal consideration
Always ensure you have the right to use the images you’re displaying.
Give credit where credit is due and avoid copyright infringement.
Ensure you have the right to use an image. Respect copyrights and licensing agreements.
If required, provide proper attribution for images sourced from external platforms.
13. Regular review and updates
Periodically review and update the images on your WordPress website.
Replace outdated visuals, refresh banners, and ensure that your images align with the evolving content and goals of your site.
Keeping your visual content current reflects positively on your brand and engages returning visitors.
Common image sources for your website
1. Image repositories (stock) websites
Many online platforms provide access to high-quality images for free, thanks to the generosity of talented photographers and artists.
Websites like Unsplash, Pexels, and Pixabay offer a wealth of images under Creative Commons licenses.
The license allows users to download, modify, and use the images for both personal and commercial purposes without attribution.
For finding images, these online libraries hold the crown, encompassing both free and paid options.
You’ll find an in-depth exploration of these sites later.
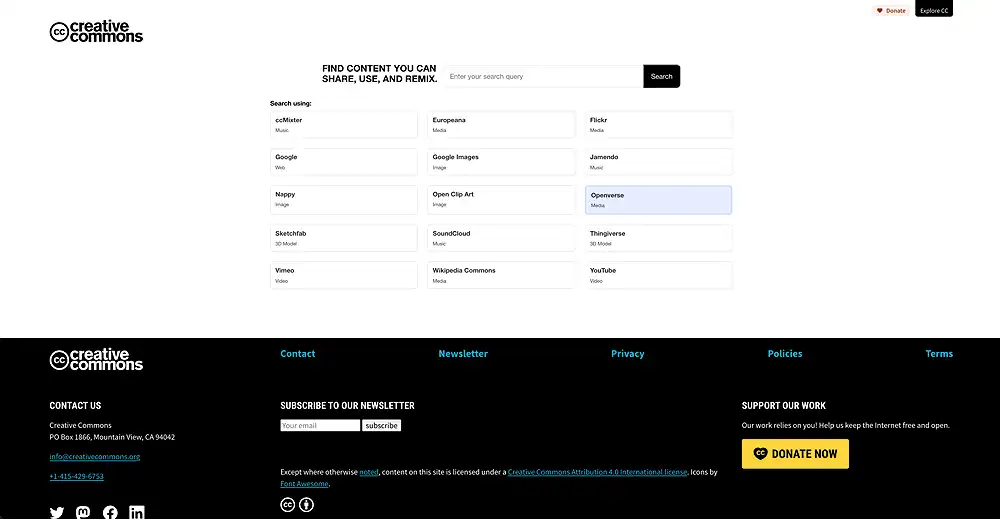
2. Creative Commons search engines

Creative Commons search engines, such as CC Search, enable users to find images across various platforms that are licensed under Creative Commons.
This allows for the use of images with specific permissions, such as modification and commercial use.
It is important to check and adhere to the license requirements associated with each image.
3. Government and public-domain archives
Government websites and public-domain archives often provide a treasure trove of historical and cultural images.
Institutions like the Library of Congress and Wikimedia Commons offer collections that are free to use without copyright restrictions, making them valuable resources for unique and authentic visuals.
4. User-generated content (UGC)
Encouraging user-generated content can be an excellent way to source images that are relevant and authentic.
Social media platforms like Instagram and Twitter may have users who are willing to share their content for your website, provided proper attribution and permissions are obtained.
Plugins like Juicer and Taggbox can help aggregate and display UGC seamlessly.
5. DIY photography and graphics
Creating custom images and graphics can add a personal touch to a WordPress website.
Designers and website owners can use smartphones or cameras to capture original photographs or design unique graphics using tools like Canva or Adobe Spark.
This approach not only adds a personal touch but also ensures that the visuals align closely with the website’s branding.
6. Local and niche photography
Collaborating with local photographers or exploring niche photography communities can yield specialized and culturally relevant images.
This can be especially beneficial for websites with a specific geographic focus or a niche audience.
Local photographers may offer a unique perspective that resonates with the target audience.
7. Get permission for image use
If you encounter an image on a non-stock website that piques your interest, always seek permission from the photographer or creator before using it.
They may often grant publication rights at no cost, as long as accurate credit is provided.
Optimization for performance and SEO
1. Image formats
Choose the appropriate image format for each use case.
JPEG is ideal for photographs, while PNG is suitable for images with transparency.
Consider using modern formats like WebP for better compression without sacrificing quality.
WebP for a perfect balance of quality and size.
2. Image resize
Large, unoptimized images weigh down your pages, leading to sluggish loading times and frustrated visitors.
But by resizing them to fit their intended display size, you significantly reduce their file size, sending your website performance soaring.
It’s a simple step that can make a big difference in how your site looks, performs, and ranks in the search engine world.
Not only does it make your site look sharp and modern, but it also works wonders behind the scenes, boosting both performance and SEO.
Resized images download much faster, keeping visitors engaged and happily browsing.
3. Image compression
Compressed images contribute to faster page loading times.
Large images can slow down your website, leading to frustrated visitors and lost conversions.
Use plugins like Smush or Imagify to compress your images without compromising quality.
Alternatively, use online tools like RedKetchup’s Image Compressor to compress images without compromising quality.
4. Lazy loading
A slow website is a surefire way to send visitors bouncing faster than a rocket launch.
Lazy loading prioritizes loading the images in the viewport, the part of the screen users see first.
Images further down the page are held in reserve, only loading when the user scrolls down.
This means faster initial page load times, a crucial factor for both the user experience and SEO rankings.
Enable lazy loading to defer the loading of off-screen images, improving initial page load times.
5. Alt text
Add descriptive alt text to your images.
Alt text improves accessibility and helps search engines understand the content of the image.
Include relevant keywords naturally within the alt text.
This not only helps visually impaired users understand the content but also boosts your SEO ranking.
Useful image optimization plugins
Renix Consulting
Renix Consulting is a website design agency. We help businesses of all sizes create beautiful, functional, and user-friendly websites that represent their brand and achieve their online goals. Check out our portfolio for our previous projects.
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
