Website speed is a critical factor that influences the user experience, search engine rankings, and overall online success.
Users expect web pages to load quickly, and search engines like Google consider page speed as a ranking factor.
Slow-loading websites can lead to higher bounce rates, lower conversions, and diminished user satisfaction.
Enter Google PageSpeed Insights, your free website speed test and optimization coach, ready to help you transform your sluggish site into a blazing rocket.
PageSpeed Insights is a free online tool developed by Google that analyzes the performance of your website on both mobile and desktop devices
It provides a detailed report, highlighting strengths and weaknesses and including recommendations to improve loading times based on best practices for web performance.
In this blog post, we’ll explore the significance of website speed, the features of Google PageSpeed Insights, and actionable tips to enhance your website’s loading times.
Why use PageSpeed Insights?
- Boost user experience: Happy users are loyal users. A fast website keeps visitors engaged, reduces bounce rates, and increases conversions.
- SEO advantage: Google loves speed! A well-optimized website rises in search engine rankings, leading to more organic traffic.
- Mobile matters: With over half of internet traffic coming from mobile devices, optimizing for mobile speed is crucial. PageSpeed Insights gives you specific mobile insights.
- Identify bottlenecks: Don’t guess what’s slowing you down. PageSpeed Insights pinpoints specific issues like large images, uncompressed code, and render-blocking resources.
- Free and easy: No hefty price tags or complex configurations. PageSpeed Insights is completely free and user-friendly; just enter your website URL and get instant insights.
- Impatient users: Nobody waits around for pages to load anymore. Slow websites lead to high bounce rates and plummeting user engagement.
- SEO kryptonite: Google loves fast websites. A sluggish site gets buried in search results, meaning fewer visitors and missed business opportunities.
- Conversion killer: Every second counts! Faster websites convert visitors into customers more efficiently, boosting your bottom line.
Key features of PageSpeed Insights
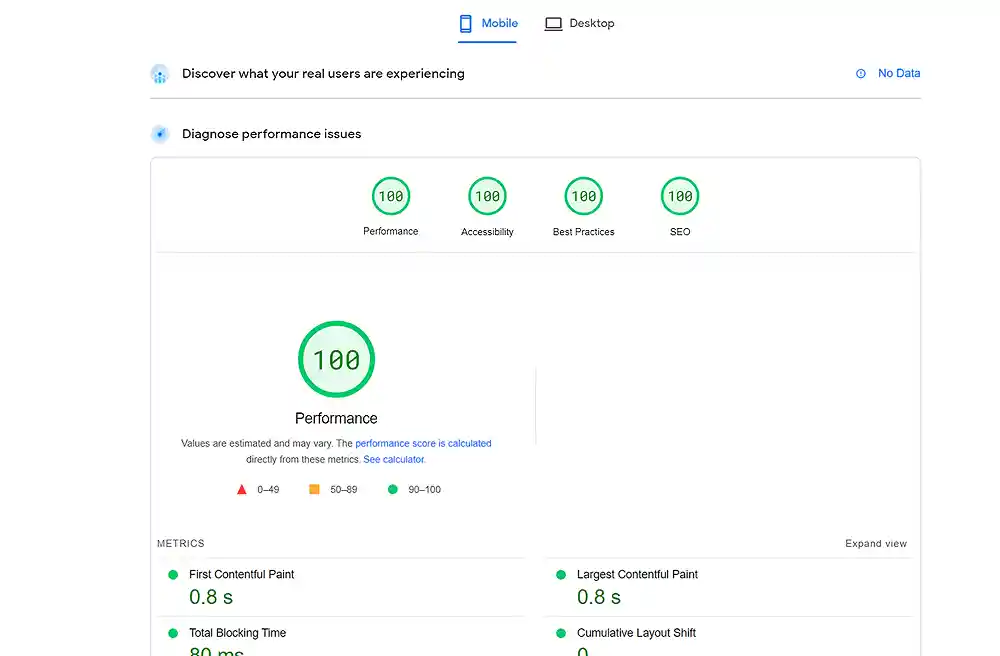
1. Performance Score
A numerical score (ranging from 0 to 100) that indicates your website’s overall performance.
Higher scores indicate better performance.
2. Field Data
Real-world user experience metrics, such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS), provide insights into how users perceive your site’s loading performance.
3. Lab Data
Simulated performance metrics that offer a snapshot of your website’s speed under controlled conditions, including First Contentful Paint (FCP) and Time to Interactive (TTI).
4. Opportunities
Specific suggestions and optimizations to improve your website’s performance, such as optimizing images, leveraging browser caching, and reducing server response times.
5. Diagnostics
Information about issues affecting your website’s performance, along with recommendations on how to address them.
Getting started with PageSpeed Insights
- Go to the PageSpeed Insights website and enter your website URL in the provided field.
- Click on the “Analyze” button to initiate the performance analysis.
- Take note of your website’s performance score. Scores above 90 are considered good, while scores below 50 may indicate room for improvement.
- Examine both real-world user experience metrics and simulated performance metrics to understand how your website performs in different scenarios.
- Review the “Opportunities” and “Diagnostics” sections to identify specific areas for improvement. Each suggestion comes with a detailed explanation and guidance on implementation.
Connecting your website to PageSpeed Insight
- Log in to your WordPress admin panel. In the left-hand menu, go to “Plugins” and click on “Add New.“
- Search for “Site Kit by Google” in your WordPress plugins and activate it.
- Grant access to PageSpeed Insights within Site Kit’s “Services” section.
- Click on “PageSpeed Insights” within Site Kit to analyze your website’s speed on desktop and mobile.
- Review the score, potential improvements, and specific recommendations provided by PageSpeed Insights.
- Implement the suggested fixes, like image compression, code minification, or leveraging browser caching, to watch your speed score soar.
Leveraging PageSpeed insights for website success
1. PageSpeed insights website

- Focus on addressing high-priority opportunities that can have a significant impact on your website’s speed. Common optimizations include image compression, minifying CSS and JavaScript, and leveraging browser caching.
- Regularly use Google PageSpeed Insights to monitor your website’s performance. Track changes in the performance score and address new opportunities that arise.
- Pay attention to mobile performance, as mobile speed is a crucial factor for both the user experience and search engine rankings.
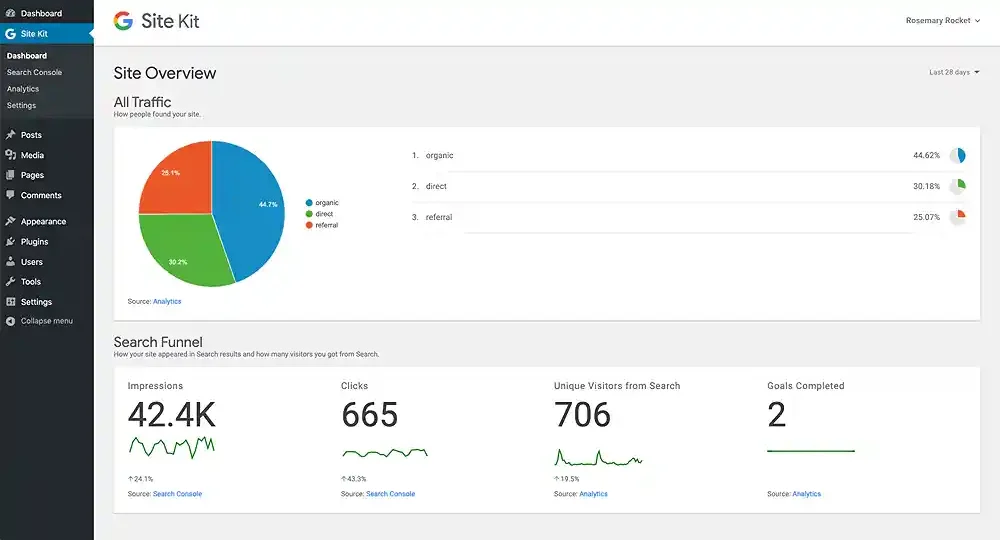
2. Site Kit dashboard

- Monitor your PageSpeed score in Site Kit to see the impact of your optimization efforts.
- Use the Search Console to identify mobile usability issues and Analytics to track user behavior and engagement after implementing fixes.
- Google constantly updates PageSpeed Insights and Site Kit. Keep an eye out for new features and functionalities to maximize your website’s speed potential.
Recommendations to improve website speed
There are several optimization techniques to boost your website’s loading speed, including:
- Choosing reliable website hosting: Invest in a reputable hosting provider that guarantees performance and fast server response times.
- Keep WordPress up-to-date: Stay on top of WordPress core and plugin updates to benefit from performance improvements and bug fixes.
- Compressing images: Images often hog bandwidth. Use tools like TinyPNG or WordPress plugins like Smush to significantly reduce their size without sacrificing quality.
- Utilize speed plugins: Explore WordPress plugins specifically designed for speed optimization, like Jetpack, WP Optimize, etc.
- Enabling Caching: Implement caching plugins like WP Super Cache or W3 Total Cache to reduce server load and improve page load times. by informing browsers to store static files like images and scripts locally.
- Minifying website code: Minify HTML, CSS, and JavaScript files by removing unnecessary spaces and characters. This makes them smaller and faster to load.
- Utilizing a CDN: A Content Delivery Network (CDN) delivers your website’s content from servers around the world, reducing latency and improving loading times for global users.
- Staying updated: PageSpeed Insights and web technologies evolve constantly. Keep yourself informed about new optimization techniques and tools.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
