A cookie policy page is an essential element of any website, ensuring that visitors are informed about the use of cookies.
The cookie policy ensures user privacy and compliance with regulations.
As a website owner, you’ll not only inform your users about your use of cookies but also demonstrate your commitment to their privacy and data protection.
In this guide, we’ll walk you through the step-by-step process of creating a cookie policy for your website.
Why you need a cookie policy for your website

- Legal Compliance: Ensures adherence to data privacy regulations like GDPR and CCPA, safeguarding you from potential legal repercussions.
- Transparency: Fosters trust by openly communicating about data practices and building a positive online reputation.
- Improved user experience: informs visitors about their privacy choices, empowering them to control their data and personalize their experience.
- Reduced support inquiries: addresses common questions about cookies, minimizing support requests related to data privacy.
Guidelines for creating a cookie policy page
1. Understand the importance of a cookie policy
Before diving into the creation process, it’s crucial to understand why a cookie policy is essential.
Cookies are small text files that websites store on a user’s device to enhance the user experience, but they also raise privacy concerns.
A cookie policy informs visitors about the types of cookies used, their purpose, and how users can manage their preferences.
2. Research applicable laws and regulations
Familiarize yourself with the privacy laws and regulations that apply to your website.
Common regulations include the General Data Protection Regulation (GDPR) and the ePrivacy Directive.
Tailor your cookie policy to comply with these regulations and any others relevant to your audience.
3. Define key terms
Start your Cookie Policy by clearly defining key terms such as “cookies,” “first-party cookies,” “third-party cookies,” and “session cookies.”
This helps ensure that users understand the terminology used throughout the policy.
4. Explain the purpose of cookies
Clearly explain the purpose of cookies on your website.
Outline how they enhance the user experience, such as by remembering user preferences, analyzing site traffic, or facilitating personalized content.
5. Data Collection and Usage
Describe how you collect and use data through cookies
Ensure to include the storage duration and third-party sharing practices.
6. Specify the types of cookies used
Categorize and specify the types of cookies used on your website.
This may include essential cookies, performance cookies, functionality cookies, and targeting or advertising cookies.
Clearly state the purpose of each category.
7. Detail third-party cookies
If your website uses third-party cookies for analytics, advertising, or other purposes, disclose this information.
Provide links to the privacy policies of these third-party services, promoting transparency.
8. User consent and preferences
Explain how users can provide or withdraw consent for cookie usage.
If applicable, incorporate a cookie consent banner or pop-up on your website to obtain user consent before cookies are set.
9. Include information on cookie management
Inform users about how they can manage their cookie preferences.
Provide instructions on adjusting browser settings to accept, reject, or delete cookies.
Consider linking to browser-specific guides for user convenience.
10. Contact Information
Include your contact details for users to address any questions or concerns about your cookie practices.
Make this conspicuous for direct communication.
11. Updates and revisions
Communicate your commitment to updating the cookie policy as needed.
Indicate how changes prompted by updates to your website, changes in cookie usage, or amendments to privacy regulations can lead to changes in your cookie policy.
Regularly review and update the policy to reflect any modifications.
12. Legal review
Before publishing, consider seeking legal advice to ensure your cookie policy aligns with current regulations and covers all necessary elements.
This step is crucial for maintaining legal compliance and building trust with your audience.
Useful cookie policy plugins
Steps to creating a cookie policy page
Step 1: Install and Activate CookieYes
- Go to Plugins in your WordPress dashboard.
- Click Add New.
- Search for CookieYes and install the plugin.
- Activate the plugin to start using its features.
Step 2: Configure Basic Settings
- Go to CookieYes in your dashboard.
- On the Dashboard tab, click on “New? Create a Free Account.“.
- Sign up to connect your website to CookieYes.This is needed to automatically scan for cookies on your site as well as to generate content for your cookie policy page.
- Configure basic settings like the website name, banner options, and cookie consent theme.
- Choose your preferred cookie-scanning method.
- Save the changes.
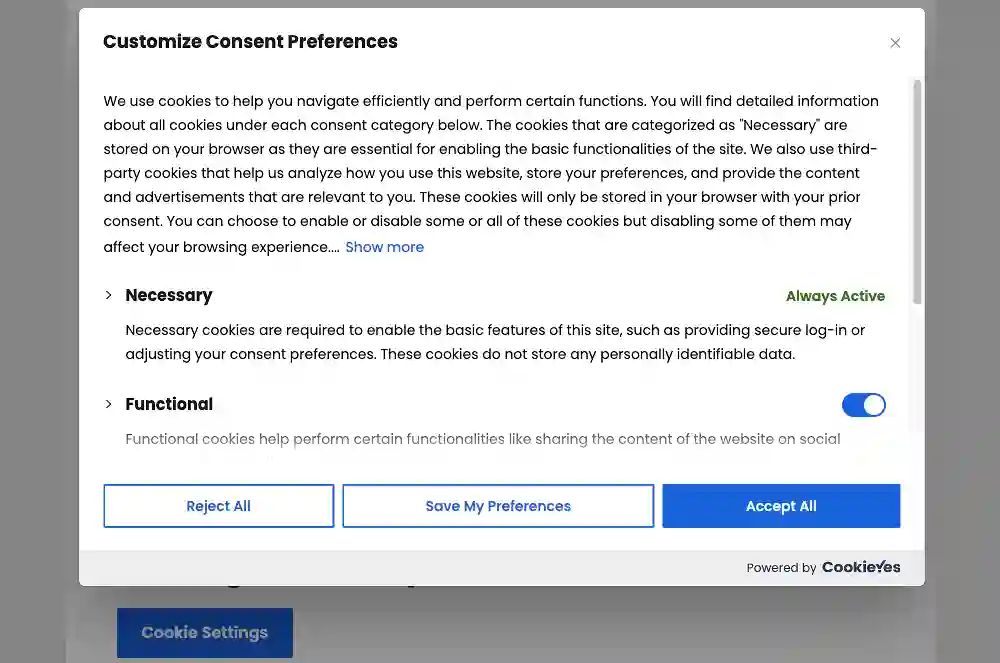
Step 3: Customize Cookie Banner
- Go to the Cookie Banner button in CookieYes, which will open the CookieYes website in a new tab.
- Choose your cookie banner position and preference center positions.
- Refine the content of your cookie banner.
- Customize the banner text, colors, and buttons to match your website’s style.
- Configure the cookie consent options and privacy policy link.
- Save the banner customizations.
Step 4: Generate Cookie policy
- Go to More on the CookieYes website.
- Click on the Cookie Policy Generator
- Generate the policy and review the content.
- Click on Cookie Audit to generate a detailed list of cookies used on your website.
- Download the audit report for your reference.
Step 5: Create a cookie policy page
- On your WordPress dashboard, navigate to “Pages” > “Add New.
- This is where you’ll create and publish your cookie policy information.
- Opt for a straightforward title like “Cookie Policy” for clarity.
- Embed the audit on the new page.
- When finished, click on Publish to make the page publicly available.
Step 6: Monitor and Update
- Use the analytics feature in CookieYes to track user consent data.
- Review and update your cookie policy and cookie categories regularly to reflect changes.
- Stay informed about relevant data privacy regulations and adjust your practices accordingly.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
