WPBakery Page Builder is a robust and versatile page builder solution that revolutionizes the web design experience on the WordPress platform.
Its user-friendly interface, powerful features, and extensive customization options make it ideal for beginners and seasoned web designers alike.
Whether you’re crafting a personal blog, a professional portfolio, or a bustling online store, WP Bakery has the tools to help you bake a website that’s both delicious and functional.
Of all of the common WordPress page builders, this is our go-to for the bulk of our designs.
Formerly known as Visual Composer, WPBakery Page Builder is a feature-rich page builder plugin for WordPress that enables users to design and customize their websites easily.
Since its inception, WPBakery has been a popular choice due to its intuitive drag-and-drop interface and extensive functionality.
Its heart lies in a visual drag-and-drop interface, letting you arrange pre-designed sections and modules.
In this post, we’ll explore the features, benefits, and creative capabilities that make WPBakery a preferred choice for designers and developers seeking an efficient and versatile page-building experience.
Reasons to choose WPBakery page builder

- Compatibility: Unlike picky eaters, WP Bakery plays well with others. It plays nice with most themes and plugins, letting you build seamlessly on existing foundations.
- Live editing: See your designs come to life instantly with live editing. Tweak fonts, tweak colors, tweak it all—the results are instantly visible, making your design journey a breeze.
- Front-end and back-end flexibility: choose your design environment, either directly on the front end, seeing your changes in real-time, or head to the back end for a more structured approach.
- Global design elements: No more repetitive whisking! Create reusable ingredients like headers, footers, and color palettes, ensuring consistent branding and saving precious time.
Notable features of the WPBakery page builder
1. Intuitive drag-and-drop interface
At the core of WPBakery is its user-friendly drag-and-drop interface, which allows users to build pages by simply dragging elements onto the canvas.
This intuitive approach makes web design accessible to users of all skill levels, from beginners to experienced developers.
2. Front-end and Back-end editing
WPBakery provides the flexibility of both front-end and back-end editing.
Users can edit their pages directly on the front end, visualize changes in real time, or utilize the back-end editor for a more traditional approach.
This dual editing capability caters to different user preferences.
3. Content elements and templates
WPBakery comes equipped with a diverse library of content elements and pre-designed templates that cater to various design needs.
From basic elements like text blocks and images to advanced features like carousels and flip boxes, WPBakery provides a comprehensive toolkit for building visually appealing and dynamic websites.
4. Responsive design controls
To ensure a seamless user experience across devices, WPBakery offers extensive controls for responsive design.
Users can customize the appearance of elements for desktop, tablet, and mobile views, ensuring that their websites look polished and perform well on all devices.
5. Advanced row and column layouts
WPBakery allows users to create intricate row and column layouts effortlessly.
This feature empowers designers to craft complex page structures, enhancing the overall visual appeal and functionality of their websites.
6. Custom CSS and Design Options
For users with coding expertise, WPBakery provides the option to add custom CSS, allowing for advanced customization.
The plugin also offers a wide range of design options, giving users control over styling, spacing, and other visual elements.
7. Third-party plugin support
WPBakery is compatible with various third-party plugins, extending its functionality further.
Users can enhance their websites by incorporating features such as e-commerce, SEO optimization, and social media integrations, creating a robust and feature-rich online presence.
8. WooCommerce integration
Transform your website into a thriving online e-commerce site!
Seamlessly integrate WooCommerce features like product sliders, dynamic content, and custom templates to entice customers and boost your sales.
Comparing the common page builders
Choosing the right WordPress page builder can feel overwhelming with so many options available.
Here’s a breakdown of Beaver Builder, Elementor, WP Bakery Page Builder, Divi, and Gutenberg, highlighting their strengths and weaknesses to help you find the perfect match:
1. Beaver Builder
Strengths
- Simple and clean interface: perfect for beginners and users who value performance.
- Lightweight code: makes websites load faster and improves SEO.
- A strong focus on accessibility: ensures your website is inclusive for everyone.
- Developer-friendly: offers custom code options for advanced users.
Weaknesses
- Fewer pre-built templates and modules: Compared to Elementor and Divi.
- Smaller community: less support and resources available.
2. Divi
Strengths
- Theme and page builder combined: Offers an all-in-one solution.
- Visually stunning pre-built layouts: Great for quick and beautiful results.
- Flexible drag-and-drop interface: easy to build custom layouts.
- Large community and resources: Plenty of help is available.
Weaknesses
- Can be resource-intensive: may slow down some websites.
- Locking into the Divi ecosystem: Switching themes can be difficult.
- Learning curve for advanced features: Not all features are intuitive.
3. Elementor
Strengths
- A vast library of pre-built templates and modules: saves time and inspires.
- Active and large community: abundant support and resources available.
- Mobile-first design: ensures your website looks great on all devices.
- Marketing and SEO tools: help you improve website visibility.
Weaknesses
- Can be resource-intensive: may slow down some websites.
- Steeper learning curve: due to its extensive features.
4. Gutenberg
Strengths
- Built-in with WordPress: No additional plugin is needed.
- Free and open-source: accessible to everyone.
- Continuously evolving: New features and improvements are added regularly.
- Focus on block-based editing: it offers more flexibility than a classic editor.
Weaknesses
- Limited design options compared to other builders: Less out-of-the-box flexibility.
- The steeper learning curve for block-based editing: Not everyone finds it intuitive.
- Lacks some advanced features compared to the premium page builders.
Summary
- Skill level: If you’re a beginner, Beaver Builder or Gutenberg might be a good starting point.
- Design vs. performance: If performance is crucial, choose Beaver Builder or Gutenberg. If you want more design flexibility, consider Elementor or Divi.
- Budget: The Gutenberg editor is free; Elementor and Beaver Builder have free plugins with options to upgrade; and WPBakery and Divi require paid licenses.
- Community: If you need more help, choose a builder with a large and active community, like Elementor or WP Bakery.
Ultimately, the best way to choose is to try out the different builders and see which one feels most comfortable and intuitive for you
Getting started with the WPBakery page builder

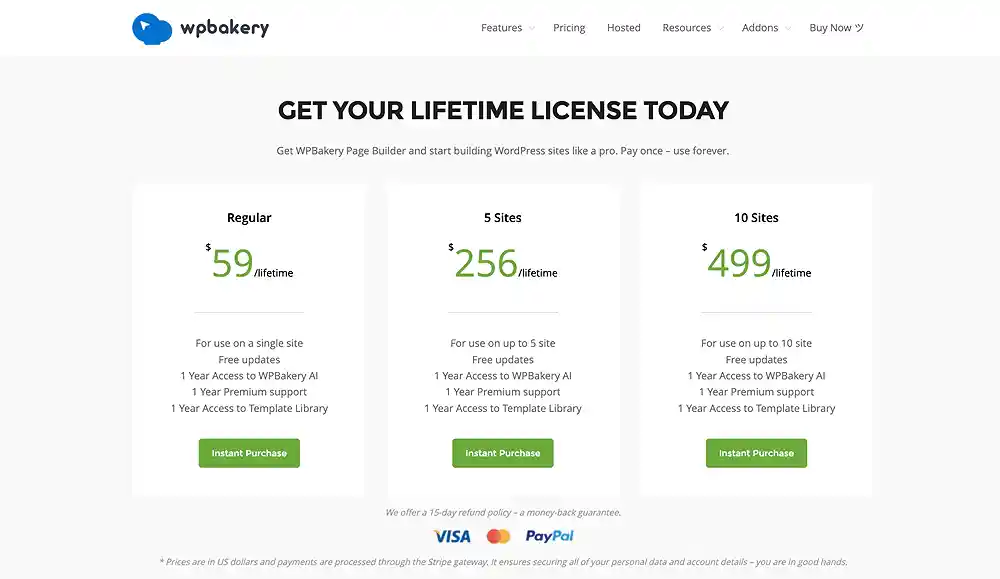
- To get started, grab any of the lifetime licenses for the plugin from the WPBakery website.
- Download the WP Bakery plugin, navigate to Plugins > Add New > Upload Plugin, and activate it.
- You’ll soon see a new “WPBakery Page Builder” tab in your dashboard; click on it.
- You’ll be shown two main areas: the front-end editor (accessible when editing pages), where you drag and drop elements onto your pages, and the back-end editor, where you manage elements and settings.
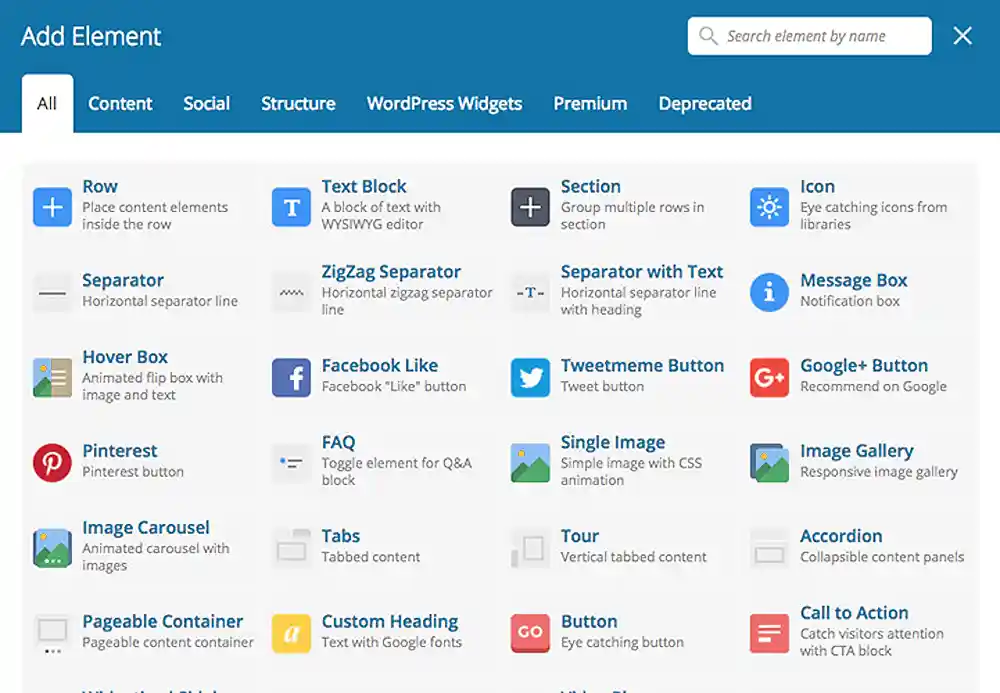
- On the front-end editor, click the “+” button to browse the “Content Elements” library.
- This is filled with elements like text blocks, images, buttons, and more.
- Drag and drop them onto your page to start building your website’s structure.
- Click on any element to open its settings panel, where you can adjust fonts, colors, spacing, animations, and other attributes.
- Play around, experiment, and find the perfect flavor for your design.
- WP Bakery offers pre-designed “layouts” to save you time. Access them from the front-end editor, choose the one that suits your needs, and customize it to start your website.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
