Elementor is a robust page builder plugin for WordPress that puts the power of website creation into the hands of users, regardless of their coding proficiency.
Launched in 2016, Elementor has quickly become one of the most popular and widely used page builders due to its intuitive interface and extensive feature set.
Elementor is a visual drag-and-drop page builder plugin that grants you pixel-perfect control over your website, empowering you to craft stunning and functional pages without ever touching a line of code.
Its user-friendly interface, extensive feature set, and vibrant community make it an essential asset for anyone looking to unleash their creativity and build visually striking websites.
Whether you’re a seasoned designer seeking ultimate control or a curious beginner wanting to dip your toes into the world of web design, Elementor is the perfect tool to help you conquer content and craft masterpieces online.
By embracing Elementor, designers and developers can elevate their craft and deliver exceptional digital experiences to their audiences.
In this post, we will delve into the features, benefits, and creative possibilities that make Elementor a go-to choice for designers and developers worldwide.
Reasons to build webpages with Elementor

- Unmatched design freedom: unleash your inner Picasso! Break free from the limitations of pre-built themes and craft websites that truly reflect your brand and vision.
- Visual editing playground: no coding required! Elementor democratizes web design, making it accessible to everyone, regardless of technical skill.
- Pre-made kits and templates: Get a head start with Elementor’s extensive library of pre-designed kits and templates. Customize them to your liking and save precious time.
- Drag and drop modules: Choose from a vast library of pre-designed sections, like sliders, call-to-action buttons, and image galleries, and simply drag them onto your page.
- Customize everything: Tweak fonts, colors, spacing, animations, and more with a few clicks. Want a hero image with a parallax effect? Done. Craving a vibrant neon button? Elementor makes it a breeze.
- Build custom layouts: Ditch the rigid templates. Elementor’s flexible grid system lets you create unique layouts that adapt to any screen size, from desktop to mobile.
- Work visually: See your design changes in real-time as you make them. No more switching back and forth between code and preview; let your creativity flow uninterrupted.
Notable features of Elementor page builder
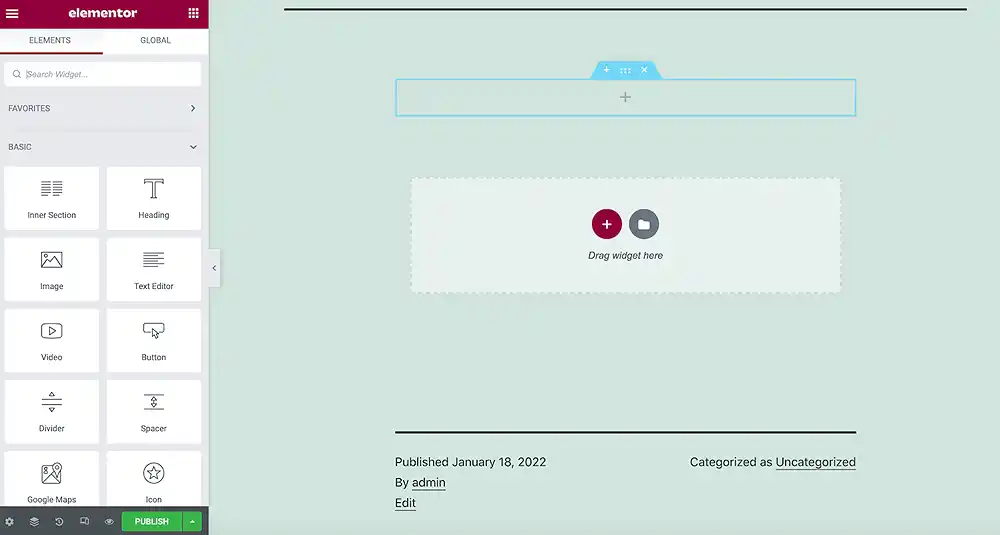
1. Drag-and-drop editor
The hallmark of Elementor is its intuitive drag-and-drop editor, which enables users to build pages effortlessly by dragging elements onto the canvas.
This user-friendly approach democratizes web design, making it accessible to both beginners and experienced developers.
2. Live editing in real-time
Elementor operates in real-time, offering a live preview of changes as they are made.
This instant feedback loop enhances the design process, allowing users to see the impact of their modifications instantly and make informed decisions on the spot.
3. Widgets and templates
Elementor boasts a rich library of widgets and pre-designed templates that cater to a wide range of design needs.
From basic elements like buttons and images to advanced features such as forms and testimonials, Elementor provides a comprehensive toolkit for crafting visually appealing and functional websites.
4. Responsive design controls
Ensuring a seamless user experience across devices, Elementor provides extensive controls for responsive design.
Users can customize the appearance of elements specifically for desktop, tablet, and mobile views, ensuring that their websites look polished on any screen size.
5. Dynamic content integration
Elementor goes beyond static designs by offering dynamic content integration.
This means users can display dynamic content such as post listings, archive pages, and more, ensuring that the website stays dynamic and relevant.
6. Global styles
The global styles feature enables users to define consistent design elements throughout the website
This introduces design consistency and ensures a cohesive and professional look.
7. Third-party plugin support
Elementor plays well with a variety of third-party plugins, extending its functionality even further.
Whether it’s incorporating e-commerce features, SEO tools, or social media integrations, Elementor provides a versatile foundation for building feature-rich websites.
8. Custom CSS
For users with coding expertise, Elementor allows for advanced customization through custom CSS.
Advanced designers and developers can introduce custom codes to optimize their designs and create unique layouts.
Compared with other popular page builders
Choosing the right WordPress page builder can feel overwhelming with so many options available.
Here’s a breakdown of Beaver Builder, Elementor, WP Bakery Page Builder, Divi, and Gutenberg, highlighting their strengths and weaknesses to help you find the perfect match:
1. Beaver Builder
Strengths
- Simple and clean interface: perfect for beginners and users who value performance.
- Lightweight code: makes websites load faster and improves SEO.
- A strong focus on accessibility: ensures your website is inclusive for everyone.
- Developer-friendly: offers custom code options for advanced users.
Weaknesses
- Fewer pre-built templates and modules: Compared to Elementor and Divi.
- Smaller community: less support and resources available.
2. Divi
Strengths
- Theme and page builder combined: Offers an all-in-one solution.
- Visually stunning pre-built layouts: Great for quick and beautiful results.
- Flexible drag-and-drop interface: easy to build custom layouts.
- Large community and resources: Plenty of help is available.
Weaknesses
- Can be resource-intensive: may slow down some websites.
- Locking into the Divi ecosystem: Switching themes can be difficult.
- Learning curve for advanced features: Not all features are intuitive.
4. Gutenberg
Strengths
- Built-in with WordPress: No additional plugin is needed.
- Free and open-source: accessible to everyone.
- Continuously evolving: New features and improvements are added regularly.
- Focus on block-based editing: it offers more flexibility than a classic editor.
Weaknesses
- Limited design options compared to other builders: Less out-of-the-box flexibility.
- The steeper learning curve for block-based editing: Not everyone finds it intuitive.
- Lacks some advanced features compared to the premium page builders.
5. WPBakery
Strengths
- Highly compatible with various themes and plugins: Offers great flexibility.
- Live editing: See changes instantly as you make them.
- Front-end and back-end editing: Choose your preferred method.
- Good value for money: affordable with a lifetime license.
Weaknesses
- The older interface: feels less modern than some competitors.
- Requires some technical knowledge: Not ideal for complete beginners.
Summary
- Skill level: If you’re a beginner, Beaver Builder or Gutenberg might be a good starting point.
- Design vs. performance: If performance is crucial, choose Beaver Builder or Gutenberg. If you want more design flexibility, consider Elementor or Divi.
- Budget: The Gutenberg editor is free; Elementor and Beaver Builder have free plugins with options to upgrade; and WPBakery and Divi require paid licenses.
- Community: If you need more help, choose a builder with a large and active community, like Elementor or WP Bakery.
Ultimately, the best way to choose is to try out the different builders and see which one feels most comfortable and intuitive for you
Getting started with using Elementor
- Head over to the WordPress plugin repository and search for “Elementor.”
- Install and activate the plugin, and prepare to unlock your creative potential.
- Whether it’s your homepage, a blog post, or a contact page, decide which page you want to build with Elementor.
- Navigate to your chosen page and click the “Edit with Elementor” button.
- Dive into the vast library of pre-designed sections, widgets, and elements. Find anything from captivating hero images to call-to-action buttons, text blocks, and social media icons. Simply drag and drop your favorites onto your page.
- Customize everything from fonts, colors, spacing, animations, and more with a few clicks. Elementor gives you granular control over every aspect of your design, allowing you to personalize your website and make it truly your own.
Elementor Pro
Imagine the familiar ease of drag-and-drop page building amplified tenfold.
That’s Elementor Pro in a nutshell.
It empowers you to craft stunning, professional websites without touching a line of code, but with a wealth of advanced features and tools that take your creativity to the next level.
While the free Elementor version is fantastic, Elementor Pro introduces advanced features, including the following:
1. Theme Builder
Take complete control over your website’s design, from headers and footers to archives and single posts.
Craft a cohesive brand experience that leaves a lasting impression.
2. Popup Builder
Engage your visitors with targeted pop-ups for lead generation, special offers, and more.
Design eye-catching popups that convert like magic.
3. Form Builder
Create custom forms for contact, surveys, registrations, and more.
Elementor Pro’s intuitive form builder makes it easy to capture valuable data from your audience.
4. Global Widgets and Templates
Design stunning elements and layouts once, then reuse them across your entire website for consistent branding and efficiency.
5. WooCommerce Integration
Take your online store to the next level with advanced WooCommerce features like product widgets, dynamic content, and custom templates.
6. Marketing and SEO tools
Boost your website’s visibility with built-in SEO optimization tools and social media sharing options.

To get started using Elementor Pro,
1. First things first, ensure you have the regular Elementor plugin installed and activated in the WordPress directory. Then, purchase your Elementor Pro license and navigate to Plugins > Add New. Upload the downloaded Pro plugin file and activate it.
2. Now, you will be faced with the dashboard. The Elementor Pro Dashboard is your gateway to all the advanced features. Explore the tabs: General Settings, Kits Library, Templates Library, My Library, and Integrations. You’ll find options for managing your license, accessing pre-built content, and connecting additional functionalities.
3. Elementor Pro lets you craft a truly unique website experience from top to bottom. Go to Templates > Theme Builder and choose which elements you want to customize. Headers, footers, archives, single posts, and more.
4. Engage your visitors with captivating popups that convert. Head to Templates > Popups and explore the pre-designed options or build your own. Use triggers like page load, exit intent, or scroll depth to deliver targeted messages and offers that captivate your audience.
5. Elementor Pro’s Form Builder lets you create beautiful and functional forms for any purpose. Contact forms, surveys, registrations, etc. You can customize form fields, layouts, and validation rules to capture vital data effortlessly.
6. You can design it once and reuse it everywhere! Create stunning header variations, custom footers, or unique sections with Global Widgets and Templates. Save them to your My Library and seamlessly integrate them across your website for consistent branding and lightning-fast design workflows.
7. Take your online store to the next level with Elementor Pro’s WooCommerce integration. Design dynamic product pages, showcase featured items, and create custom product layouts. Boost your revenue with targeted cart abandonment popups and seamless checkout experiences.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
