Beaver Builder is a user-friendly and versatile page builder plugin for WordPress, designed to empower users with the ability to create and customize web pages effortlessly.
Launched in 2014, Beaver Builder has gained widespread acclaim for its intuitive interface and seamless integration with the WordPress platform.
It has emerged as a cornerstone for crafting visually captivating and highly functional websites.
It empowers users to craft stunning websites without touching a line of code, granting you creative control over every aspect of your pages.
This guide will delve into the features, benefits, and creative possibilities that make Beaver Builder a preferred choice for designers and developers seeking an intuitive and powerful page-building experience.
Reasons to choose Beaver Builder

- Design freedom: Break free from the limitations of pre-built themes. Beaver Builder gives you the tools to craft truly unique and personalized websites.
- Visual editing playground: No knowledge of coding is required! Beaver Builder democratizes web design, making it accessible to everyone, regardless of technical skill.
- Pre-made layouts and modules: Get a head start with Beaver Builder’s extensive library of pre-designed layouts and modules. Customize them to your liking and save precious time.
- Mobile-responsiveness out-of-the-box: Rest assured, your website will look stunning on any device, thanks to Beaver Builder’s built-in mobile-responsive design features.
- Active community and support: Never feel lost. Beaver Builder boasts a vibrant community and a comprehensive support system to answer your questions and guide you through your design journey.
Notable features of the Beaver Builder
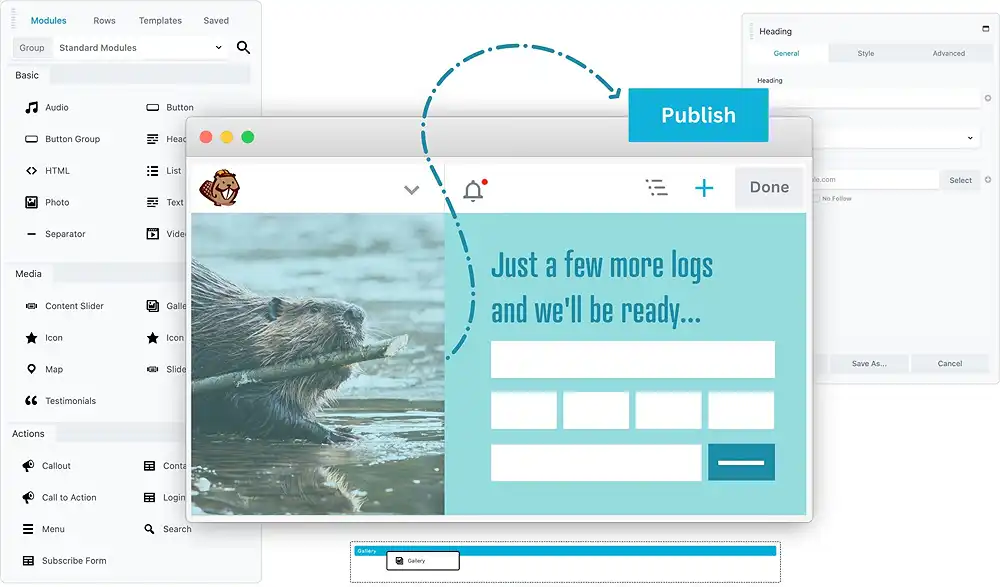
1. Drag-and-drop interface
At the core of Beaver Builder is its intuitive drag-and-drop interface, which allows users to design pages by simply dragging elements onto the canvas.
This user-friendly approach makes web design accessible to users of all skill levels, from beginners to seasoned developers.
2. Front-end editing in real-time
Beaver Builder facilitates real-time front-end editing, providing users with an instant preview of changes as they make them.
This live editing feature streamlines the design process, enabling users to visualize and adjust their layouts with immediate feedback.
This eliminates the need to switch between editor and preview and makes design intuitive and enjoyable.
3. Content modules and templates
Beaver Builder offers a comprehensive library of content modules and pre-designed templates that cater to diverse design needs.
From basic elements like text and images to advanced features such as forms and pricing tables, Beaver Builder provides a rich set of tools for creating visually appealing and functional websites.
4. Responsive design controls
Ensuring a seamless user experience across devices, Beaver Builder provides robust controls for responsive design.
Users can customize the appearance of elements for desktop, tablet, and mobile views, ensuring that their websites are visually consistent and accessible on various devices.
5. Flexible layouts
Ditch the rigid templates!
Beaver Builder allows users to create sophisticated row-and-column layouts with ease.
This flexibility empowers designers to craft intricate and unique page structures, enhancing the overall visual appeal and functionality of their websites.
The flexible grid system lets you create unique layouts that adapt to any screen size, ensuring responsiveness and user-friendliness on all devices.
6. Granular control
Tweak everything from fonts and colors to spacing and animations with a few clicks.
Beaver Builder gives you granular control over your design, allowing you to personalize your website and make it truly unique.
7. Content modules and add-ons
Choose from a vast library of pre-designed content modules like sliders, buttons, and contact forms.
You can also extend Beaver Builder’s functionality with third-party add-ons for advanced features like WooCommerce integration and custom post types.
8. Global elements and layouts
To maintain design consistency throughout a website, Beaver Builder introduces global rows and modules.
Changes made to these global elements automatically reflect across all instances, ensuring a streamlined and cohesive design approach.
Design reusable elements like headers, footers, and hero sections and effortlessly integrate them across your website for consistent branding and streamlined workflows.
9. Third-party plugin support
Beaver Builder is compatible with a wide range of third-party plugins, extending its functionality even further.
Users can enhance their websites by incorporating features such as e-commerce, SEO optimization, and social media integrations, creating a robust and feature-rich online presence.
Compared with other popular page builders
Choosing the right WordPress page builder can feel overwhelming with so many options available.
Here’s a breakdown of Beaver Builder, Elementor, WP Bakery Page Builder, Divi, and Gutenberg, highlighting their strengths and weaknesses to help you find the perfect match:
1. Divi
Strengths
- Theme and page builder combined: Offers an all-in-one solution.
- Visually stunning pre-built layouts: Great for quick and beautiful results.
- Flexible drag-and-drop interface: easy to build custom layouts.
- Large community and resources: Plenty of help is available.
Weaknesses
- Can be resource-intensive: may slow down some websites.
- Locking into the Divi ecosystem: Switching themes can be difficult.
- Learning curve for advanced features: Not all features are intuitive.
2. Elementor
Strengths
- A vast library of pre-built templates and modules: saves time and inspires.
- Active and large community: abundant support and resources available.
- Mobile-first design: ensures your website looks great on all devices.
- Marketing and SEO tools: help you improve website visibility.
Weaknesses
- Can be resource-intensive: may slow down some websites.
- Steeper learning curve: due to its extensive features.
3. Gutenberg
Strengths
- Built-in with WordPress: No additional plugin is needed.
- Free and open-source: accessible to everyone.
- Continuously evolving: New features and improvements are added regularly.
- Focus on block-based editing: it offers more flexibility than a classic editor.
Weaknesses
- Limited design options compared to other builders: Less out-of-the-box flexibility.
- The steeper learning curve for block-based editing: Not everyone finds it intuitive.
- Lacks some advanced features compared to the premium page builders.
4. WPBakery
Strengths
- Highly compatible with various themes and plugins: Offers great flexibility.
- Live editing: See changes instantly as you make them.
- Front-end and back-end editing: Choose your preferred method.
- Good value for money: affordable with a lifetime license.
Weaknesses
- The older interface: feels less modern than some competitors.
- Requires some technical knowledge: Not ideal for complete beginners.
Summary
- Skill level: If you’re a beginner, Beaver Builder or Gutenberg might be a good starting point.
- Design vs. performance: If performance is crucial, choose Beaver Builder or Gutenberg. If you want more design flexibility, consider Elementor or Divi.
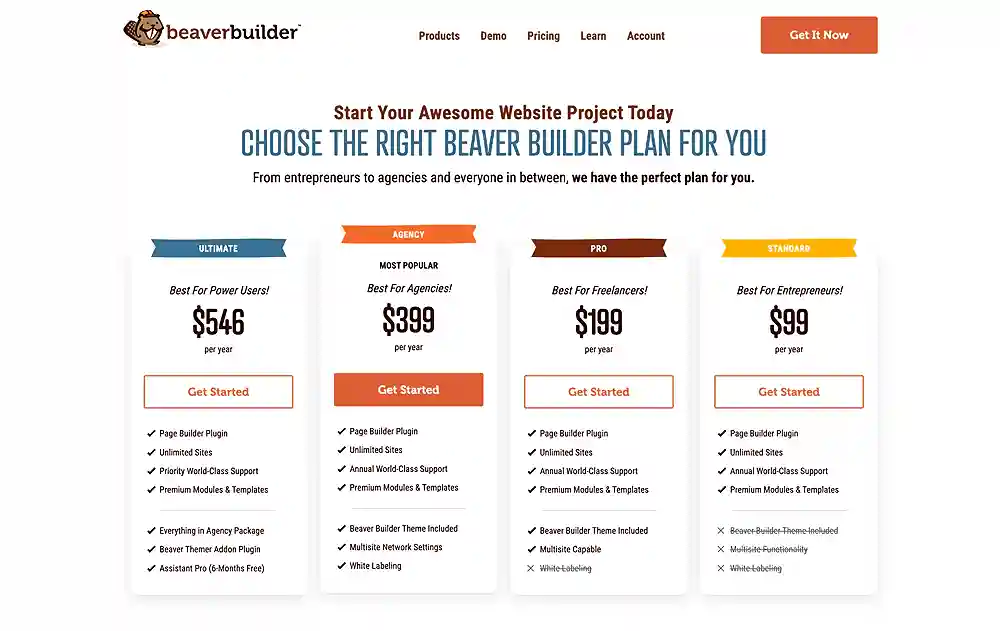
- Budget: The Gutenberg editor is free; Elementor and Beaver Builder have free plugins with options to upgrade; and WPBakery and Divi require paid licenses.
- Community: If you need more help, choose a builder with a large and active community, like Elementor or WP Bakery.
Ultimately, the best way to choose is to try out the different builders and see which one feels most comfortable and intuitive for you
Getting started with the Beaver Builder

- Navigate to the Beaver Builder website and choose a plan.
- Upon successful payment, download the plugin
- Go to your WordPress dashboard > Plugins > Add New Plugin > Upload Plugin
- Upload and activate the plugin on your WordPress website.
- Decide which page you want to build with Beaver Builder, then open the post or page editor and click the “Launch Beaver Builder” button.
- Familiarize yourself with the drag-and-drop interface, content modules, and customization options.
- Drag and drop modules, customize elements, and fine-tune your design until you’re satisfied. Beaver Builder lets you create the website you’ve always envisioned.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
