Users on the internet demand quick and seamless experiences when browsing websites.
A slow loading time can mean the difference between a user abandoning your site and a happy customer.
That’s where caching comes in.
Caching is a powerful tool that can significantly improve the speed and performance of your WordPress website.
It’s the process of storing static copies of your website’s data in a temporary location so that they can be quickly delivered to visitors without having to re-generate them from scratch.
This allows for quicker access to website files when users revisit the site.
In this guide, we’ll unravel caching, explore what it is, and provide step-by-step instructions on how to effectively implement caching for your WordPress website.
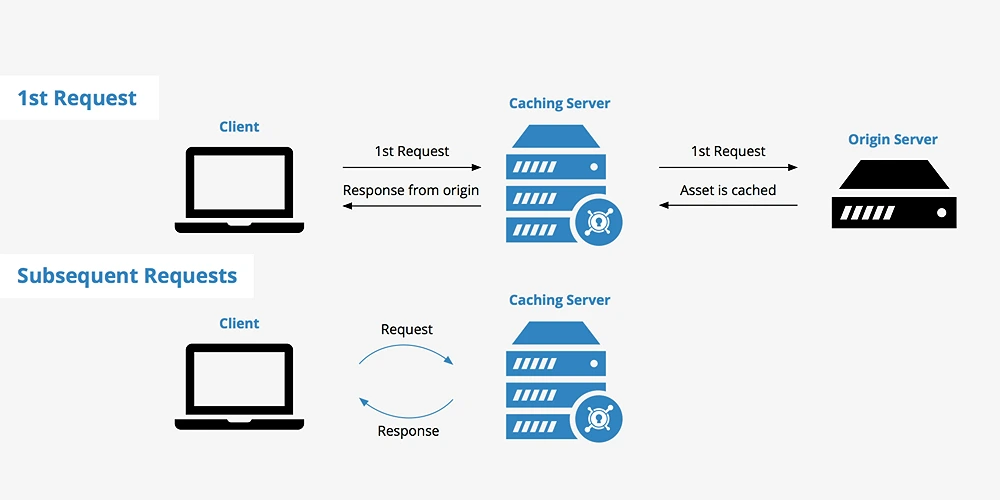
How does caching work?
 When a user accesses a webpage, the server retrieves information from databases, assembles the page, and presents it on the user’s device.
When a user accesses a webpage, the server retrieves information from databases, assembles the page, and presents it on the user’s device.
Caching saves a static copy of this assembled page, eliminating the need for the server to repeat the entire process for subsequent visitors.
This results in faster loading times and a smoother user experience.
Benefits of caching your website
- Fast loading times: Caching reduces the time it takes for your web pages to load; hence, cached content loads faster than freshly generated content, leading to a much smoother user experience.
- Improved SEO: search engines, especially Google, love fast websites, and caching can give your website a boost in search engine rankings.
- Reduced server load: By serving cached content, you take the pressure off your server, and it processes fewer requests, making it more efficient and scalable. It potentially lowers your hosting costs as well.
- Lower bandwidth usage: Caching reduces the amount of data transferred between the server and the user’s device, leading to lower bandwidth usage and improved site performance for users.
Types of caching for WordPress
- Page caching: This stores entire HTML pages in a temporary location, ready to be served to visitors.
- Object caching: This caches frequently used database queries and PHP objects, reducing the need for repeated database calls.
- Browser caching: This stores static files like images and CSS on the visitor’s computer, so they don’t have to be downloaded every time they visit your website.
Guidelines for caching websites
1. Choose a caching plugin
Start by selecting a caching plugin that aligns with your specific needs.
Popular choices include W3 Total Cache, WP Super Cache, and WP Rocket.
Evaluate features, ease of use, and compatibility with your WordPress setup before making a decision.
2. Enable page caching
Activate page caching to store static copies of your web pages.
This allows subsequent visitors to access the cached version, reducing server load and accelerating page load times.
3. Leverage browser caching
Enable browser caching to instruct visitors’ browsers to store static files locally.
This minimizes the need for repeated downloads upon returning to your site, further enhancing loading speed.
4. Implement object caching
For more complex WordPress sites, consider implementing object caching.
This involves caching database queries and results, reducing the load on your database, and improving overall site performance.
5. Minify CSS and JavaScript
Utilize caching plugins that offer minification options for CSS and JavaScript files.
Minifying removes unnecessary characters, reducing file sizes and speeding up the loading of these essential assets.
6. Content delivery network (CDN)
Integrate a Content Delivery Network (CDN) to distribute cached content across multiple servers globally.
CDNs reduce latency by delivering content from servers closer to the user, enhancing the user experience for visitors worldwide.
7. Exclude dynamic content
Websites commonly contain dynamic content, which is content that changes frequently.
Examples include shopping carts, user account details, etc.
You should exclude these from your cache.
8. Set appropriate cache expiration times
You don’t want to serve outdated content
To prevent this, ensure that you set cache expiration times based on how often your content updates.
9. Regularly update your caching plugin
Keep your caching plugin up to date to benefit from performance improvements, bug fixes, and new features.
Updates often include optimizations that can enhance your website’s caching efficiency.
10. Test, monitor, and optimize
Regularly test your website’s performance using tools like Google PageSpeed Insights or GTmetrix.
Monitor the impact of caching on your site and adjust settings as needed to optimize performance.
11. Clear cache when necessary
Understand when to clear your cache, especially after making significant updates or changes to your website.
Most caching plugins offer options to manually clear the cache to ensure that visitors see the latest version of your site.
Useful caching plugins
Steps to caching your WordPress website
WordPress has some amazing caching plugins, and LiteSpeed Cache is a shining star among them.
This plugin’s powerful caching capabilities can transform your website from sluggish to supersonic.
Installation
- Head to your WordPress dashboard and navigate to Plugins > Add New Plugin.
- Search for “LiteSpeed Cache.”
- Once found, install and activate the plugin.
Basic configuration
- LiteSpeed Cache comes with helpful presets to get you started quickly. Choose the one that best fits your website type (e.g., blog, e-commerce), or opt for the recommended option. This activates essential caching features like page and browser caching.
Fine-tuning the cache
- Dive into the plugin’s extensive settings to customize your caching experience. Here are some key areas to focus on:
- Cache: Enable specific caching options like mobile device and logged-in user caching.
- Purge: Set up automatic and manual cache purging for when you update your website content.
- CDN: Integrate a Content Delivery Network (CDN) like QUIC.cloud for even faster global content delivery.
- Image Optimization: Optimize your website’s images for size and speed without sacrificing quality.
Testing and monitoring
- Track your website’s performance before and after implementing LiteSpeed Cache. Use tools like Google PageSpeed Insights and GTmetrix to see improvements in loading times.
- Clear your browser cache after activating the LiteSpeed Cache to experience the full-speed boost.
- Regularly update the plugin to ensure you’re taking advantage of the latest performance improvements.
- If you run into any trouble, LiteSpeed Cache has extensive documentation and a helpful support community.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
