Optimizing your WordPress website for speed and user experience is paramount.
One powerful technique that has gained prominence is “lazy loading.”
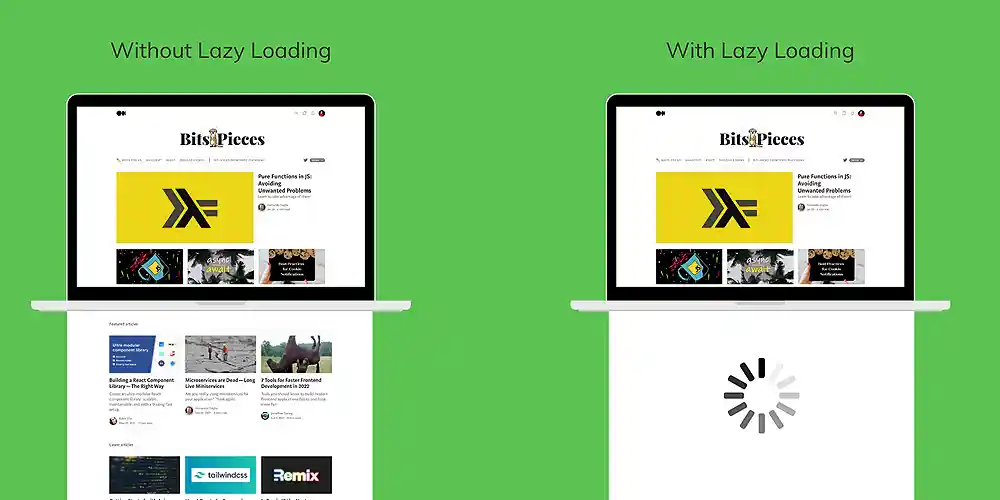
Lazy loading is a technique that changes the traditional approach of loading all resources when a user accesses a webpage.
Instead, it defers the loading of certain elements until they are needed.
This means that non-essential resources, such as images, scripts, or other multimedia content, are loaded only when they come into the user’s viewport or are about to be interacted with.
The result is a faster initial page load, improved performance, and a more streamlined user experience.
In this blog post, we’ll delve into the concept of lazy loading, its benefits, and how to implement it on your WordPress website for a faster, more efficient user experience.
Why lazy loading images matter?

- Faster page load times: By loading images only when they are needed, initial page load times are dramatically reduced. Users can start interacting with the page faster, leading to a better overall experience.
- Bandwidth conservation: Lazy loading conserves bandwidth by preventing the unnecessary loading of images that users may never see.
- Improved page performance: Websites with lazy loading often experience improved performance scores, contributing to higher search engine rankings. Lower bounce rates are also associated with faster-loading pages.
- Improved search engine rankings: faster-loading pages contribute to improved search engine rankings. Search engines like Google prioritize user experience, and lazy loading aligns with these criteria.
- Reduced bounce rates: Faster pages and an improved user experience lead to lower bounce rates. Visitors are more likely to stay on your website when they encounter swift and seamless page loading.
Guidelines for lazy loading images on your website
1. Choose the right lazy loading method
Choose between lazy load plugins or native browser loading
You can easily leverage plugins tailored for your content management system (CMS), like WordPress, for easy integration without significant technical knowledge.
Developers can take advantage of modern browser support for lazy loading by adding the loading=”lazy” attribute to their image tags.
This method requires no additional plugins and is supported by major browsers.
2. Prioritize above-the-fold content
Load critical images first.
Implement lazy loading for images above the fold to ensure that users see the most important content promptly.
Prioritize images that contribute to the initial visual impact of the page.
3. Optimize for mobile
Ensure that your lazy loading implementation is optimized for mobile devices.
Mobile users can benefit the most from the efficiency gains of lazy loading.
4. Combine with image optimization
Before implementing lazy loading, optimize images by compressing and resizing them.
This ensures that the images themselves are as lightweight as possible.
5. Use modern image formats
Consider using modern image formats like WebP, which offer superior compression and quality.
Some lazy-loading plugins may include options for optimizing images in these formats.
6. Monitor and test performance
Use tools like Google PageSpeed Insights or GTmetrix to measure the impact of lazy loading on your website’s performance.
Regularly monitor loading times and make adjustments based on the results.
7. Prioritize accessibility
Ensure that images loaded through lazy loading have descriptive alt text.
This enhances accessibility for users with visual impairments.
8. Implement lazy loading for other media
For a comprehensive lazy loading strategy, extend the technique to iframes, videos, and other media elements.
Use plugins or custom code snippets to achieve this.
9. Avoid over-optimization
Strive for a balance between lazy loading and providing a smooth and visually appealing user experience.
Avoid over-optimization that might lead to a disjointed or laggy browsing experience.
Useful lazy load plugins
How to implement lazy loading on your website
1. Using a plugin

Numerous WordPress plugins offer easy-to-use solutions for implementing lazy loading.
We will be using the “Lazy Load” by WP Rocket plugin in this guide.
- Log in to your WordPress admin dashboard. Navigate to “Plugins” and click on “Add New Plugin.”
- Search for “LazyLoad Plugin” by WP Rocket, click “Install Now,” and then “Activate” to activate the plugin.
- After activation, go to “Settings” in your WordPress dashboard. Find and click on “LazyLoad.”
- The LazyLoad settings page will open, displaying options for various types of content, such as images, iframes, and videos. Tick the Images checkbox.
- Enable the other corresponding options based on your preferences.
- Once you’ve configured the LazyLoad settings to your satisfaction, scroll to the bottom of the page and click the “Save Changes” button to apply the settings.
- Visit your website, reload your webpage, and you should observe that images are now lazy-loaded as you scroll down the page.
2. Using native browser feature

As of the WordPress 5.5 version, native lazy loading for images is supported by modern browsers.
Ensure your WordPress installation is up to date, and the browser will automatically handle lazy loading for images.
Simply add loading=”lazy” to your image tags to enable browser-level lazy loading.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
