Understanding web design is a skill that designers cannot do without in today’s world as it becomes more and more crucial.
Although it can be challenging and complex, web design is becoming more and more simple thanks to advances in technology and the Internet.
Everyone can become a fantastic web designer on their own thanks to the Internet’s wealth of materials.
Who is a web designer?
Web design is the art of structuring and organizing content on a website so that it can be accessed by anyone in the world via the internet.
It incorporates both visual and functional elements to determine how a website appears, such as the use of colors, fonts, and graphics, as well as how it is organized and how visitors interact with it.
Therefore, a web designer is someone who uses design principles and software to create a website’s structure, aesthetic appeal, and usability.
To improve user experience on the website, he or she plans, develops, and constructs web pages following modern design guidelines.
Simply stated, a website designer enhances the visual appeal and usability of a website.
Since it deals with user experience considerations rather than software development, even those without technical expertise can become excellent web designers.
The ability to code in HTML, CSS, or Java would be ideal, but that’s not the foundation of web design.
Web design is mostly visual and interactive.
It tries to fix the information on web pages and user experience issues.
Web design vs. web development

Since the terms web design and website development are frequently used interchangeably and are closely related, it is best to differentiate between them.
While website development refers to the creation and upkeep of a website’s structure and involves coding languages like HTML and CSS to guarantee the website runs effectively, web design focuses on the aesthetics and user experience of a particular website.
What do web designers do?
The job of a web designer includes the following:
- Incorporating a brand’s identity into the layout, colour scheme, and fonts used on a company website to properly reflect the brand.
- Utilizing the fundamentals of design principles for creating web pages, including the usage of graphics, logos, colour, text, videos, and other elements of web design.
- Choosing suitable and readable fonts for a website
- Selecting compelling colour palettes for the site’s primary, secondary, and accent colours
- Creating a plan for the website’s content organization and employing intuitive navigation to provide a positive user experience
- Creating basic web page layouts and styles using coding languages like HTML and CSS
- Creating websites and web pages that are optimized for various types of screen sizes, including those used by desktop, tablet, and mobile users
Skills web designers need
1. Principles of design

Visual design has to do with enhancing a website’s user interface (UI) and user experience (UX) through visual components including colors, drawings, images, text, layouts, white spaces, etc.
Good web design can be attained by following the principles of design, which is a principle that designers use to explain the aesthetic aspects every web page composition should aim towards.
These concepts, which include hierarchy, balance, contrast, and others, can help you design the visual components correctly to boost usability and generate user engagement.
2. Website builders

Website builders are no-code or minimal-code solutions that allow virtually anyone, with or without programming language skills, to create websites.
The ability to design web pages and build websites using drag-and-drop capabilities makes this possible.
The platforms are mostly intuitive, and web designers can use them to swiftly and simply develop websites.
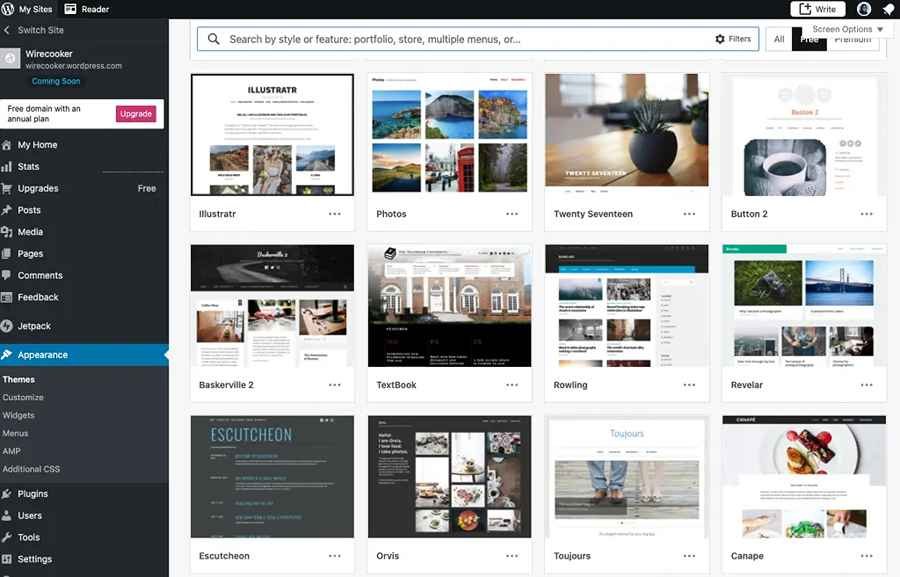
Examples include WordPress, Wix, Weebly, Squarespace, etc.
3. Prototyping and design tool

Prototyping is the process of creating a structural plan for a proposed site, following which web developers will utilize programming languages to build the site based on the developed structure.
You can choose from a variety of prototype and design tools to create a structural layout of your proposed website.
Examples of these tools include InVision Studio, Adobe XD, and Figma.
While these tools can assist in swiftly developing a website’s structural layout, they are unable to build functional websites; as a result, these designs must be delivered to website developers who will code the design structures into functional websites.
4. HTML and CSS
Although web design is not software development and hence designers are not required to study programming languages, having a basic understanding of programming allows you to work more effectively with website developers.
The fundamentals of Cascading Style Sheets (CSS) and Hypertext Markup Language (HTML) are all that is needed to basically collaborate with web developers while building websites.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
