What is web accessibility?
Web accessibility refers to a set of website features that enable users to browse a site using assistive technology such as screen readers, Braille readers, and text-only browsers.
It means that websites are designed and developed so that people with disabilities can use them.
When creating accessible websites, designers must adhere to a set of design standards that guarantee all users have equal access to the site’s information, regardless of their abilities or constraints.
Care must be made to ensure that the website is built in a way that allows assistive technology to understand the functionalities and information structure of a website as these technologies can help users who are physically unable to operate a keyboard and mouse.
Benefits of Web Accessibility
There are a number of advantages for both you as the site owner and your users from having a well-designed, user-friendly, and accessible website.
- Accessibility enables all users, including those with disabilities and limitations such as blindness, low vision, color blindness, deafness, speech, and physical disabilities, to understand and use websites equally.
- Your site users will see that you value and care about them as individuals if you pay attention to your website’s accessibility, as a result, this will increase your brand loyalty.
- You can be sued for having an inaccessible website; therefore, to avoid legal problems, ensure that your website does not restrict anyone from accessing its content.
- Because they are more likely to be clear and user-friendly, websites that are built with accessibility in mind tend to be more accessible to everyone, not just those with disabilities.
- By building accessible websites, you increase the likelihood that people will come back and find what they’re looking for on your website.
- Making your website accessible will increase its discoverability by search engines since they can index your site and make it easier to find in search results. This is because web crawlers, like the one Google spiders, obtain information from websites in the same manner that assistive technology does.
Web accessibility standards
In order to create a single, universally accepted standard for web content accessibility that satisfies the requirements of individuals, organizations, and governments worldwide, the W3C developed the Web Content Accessibility Guidelines (WCAG) through the W3C process, the latest being WCAG 2.
The WCAG guidelines outline ways to improve the accessibility of web content for those with disabilities.
The term “web content” refers to the data that is present on a web page or in a web application, encompassing both natural data like text, images, and audio and code or markup that specifies the layout, presentation, etc.
The WCAG 2 guideline outlines four key guiding principles for building accessible websites.
These four principles contain web accessibility recommendations that you can use as a guide and strive to implement on your site to ensure every one of your site visitors can equally consume your content.
They are included below:
- Perceivable
- Operable
- Understandable
- Robust
1. Perceivable
This has to do with making sure that website visitors are able to understand the information that is provided on your website.
It makes provision for comprehending web content in the required format.
The usage of screen reader software allows users who are blind or have impaired vision to convert printed text into synthesized speech.
1. Text alternatives for images
There must be a text alternative for every non-text element on your web page, including images, so that people who are blind may be able to interpret what the content is about.
For these users, alt text provides the information that screen readers need to describe the massaging in an image.
The most popular method for complying with this recommendation is to use image alt text, and it is advised that you do so for any non-decorative images on your website.
Include the alt tag for decorative images but leave it empty to let the screen reader know they can ignore them.
2. Alternatives for time-based media
Users with hearing and/or visual impairments are unable to consume time-based media, such as audio and video information.
You are to offer users of your site alternate channels for consuming this content.
For audio content, you can provide a comprehensive transcript of the web page’s content to aid users with hearing impairments.
You can offer captions for videos that are correctly timed to the soundtrack.
3. Structure content in an adaptable way
This guideline means writing your HTML files in such a way that, if the page styling by CSS were to be removed, the intended information and structure wouldn’t be lost.
For example, using proper headings, ordered and unordered list elements, and bold and italic text all convey information, even if you strip-pack the page styling.
4. Header designation on tables
Make sure your tables are properly labeled with the appropriate attributes when you use tables to organize a web page’s content so that screen readers can correctly match the heading of the table to the subsequent data in the rows and columns.
Table heading cells can either describe the column that follows below it or the row that comes after, the use of cell attributes helps people who are blind or visually impaired in understanding a table’s contents on a website.
5. Forms with proper markups
Websites frequently ask visitors to complete a task or provide data, such as an email subscription form for which users are to input their email addresses to receive email updates.
Such forms must be properly marked up and structured for accessibility so that people using assistive technology may be able to fill them out.
6. Descriptive link texts
An accurate description of the content of the destination web page must be included in the link text for each link on a web page.
To be considered accessible and appropriate, link texts must make sense when read independently of the other texts on the web page. Inappropriate links include those that say “click here” or “see more.
2. Operable
This has to do with your site visitors using your website freely and without any interruptions or obstacles.
All site visitors can use every aspect of such a functional website, from navigating a page to picking a link from a menu to playing and pausing video and music, without the user being interrupted in any manner.
These websites are straightforward, easy to use, and free of any unnecessary features that can be a hindrance to people with impairments or other constraints.
1. Ensure total functionality via the keyboard
Due to various limitations, not all of your site’s visitors can use a mouse; as a result, all of your website’s functionality should be accessible to be activated or otherwise using simply the keyboard of any common device.
For instance, the enter key should “click” the element that is in focus while the tab key should allow users to jump between selectable elements on a web page.
2. Intuitive navigation
On your website, you must offer users simple navigation.
One technique to make sure visitors understand the web pages they are on, regardless of their disability, and may browse it as they see appropriate is to utilize breadcrumbs, a clear page title, meaningful links, and keyboard focus indication.
3. Provide ample time to engage with your website
Make sure to give users enough time to read, watch, and interact with the various content kinds on your site in order to make it accessible.
The use of accessible drop-down menus serves as an example: once a user disengages from the menu with the mouse, setting a time delay before the menu vanishes is a recommended accessibility practice.
This is applicable in a scenario where the user accidentally hovers off the menu item.
4. Skip-to-content feature
In order to interpret a web page’s content, screen readers assist users who are blind or visually impaired by reading the content of a page, beginning with the navigation menu.
In most cases, a user may prefer to bypass the navigation menu, which on a typical page can have well over 50 links, and jump right to reading the content.
Without a skip-to-content button or link, such a user who can only use a key would have to tab through every navigation link on each web page before the screen reader starts reading the text, which would make the website exceedingly challenging to use.
Therefore, users of assistive technologies can quickly and simply begin learning a page’s content by using the skip-to-content feature.
5. Avoid blinking/flashing content
Individuals with seizure disorders have been shown to be predisposed to seizures when exposed to blinking or flashing content; as a result, such a person should not be exposed to this risk while viewing your website.
The W3C guideline advises against using these types of content on web pages, and if they must be used, site visitors must be informed in advance.
6. Content control
It’s crucial to use color contrast on your site so that everyone can read your site material and comprehend any visual information you wish to express, especially for users who are color-blind.
Users should also be able to modify and control any background audio on your website.
For better user control, do not enable autoplay of any media on your website.
3. Understandable
This has to do with how simple it is for visitors to your website to navigate and comprehend the textual and visual content that you have on your web pages.
This also applies to how your website’s web pages are organized and how the site navigation works on all of your pages; an intuitive organization of your web pages will make it easier for users to find where they are on your website and figure out how to navigate it.
1. Proper outline hierarchy of headings
Your website’s content needs to be correctly structured with the right text headings and subheadings.
Always stack heading levels (H1-H6) to mimic a document outline.
An H3 would, for instance, denote a subsection of an H2 section, thus you should never see an H3 that isn’t followed by an H2.
2. Readable text content
When creating content for your site, ensure to take into account the entire range of your possible site visitors.
As many of your readers as possible should be able to understand the message you are trying to pass across, they should be able to fully comprehend your writing.
When possible, stay away from using extremely technical language and local vernacular, as this limits access for users with cognitive problems and impairments as well as those who do not speak your site’s native language, and makes it tough for the average visitor to grasp.
3. Text contrast ratio against the background
In order for those with limited vision to read the text on a web page, a minimum contrast ratio between the text and its background must be maintained.
Large texts, such as strong text larger than 18px and normal weight greater than 23px, must have a contrast ratio of at least 3:1 against the background whereas small text, including 18px or smaller, must have a contrast ratio of at least 4.5:1 against the background.
4. Logically structured web pages
When it comes to your website’s structure and navigation, position your menu and web pages where your viewers would anticipate them to be and let it follow the general format of other websites on the internet.
This also entails positioning the navigation above the fold, most commonly in the page header.
5. Useful error messages
If a visitor fails to respond appropriately to a call to action on an area of your website, create an understandable error message that informs them of their mistake and instructs them on how to take the proper steps to fix it.
The best strategy to make your website accessible, especially for people with cognitive impairments, is to provide a clear description of the error and recommendations to help users remedy their mistakes.
4. Robust
Your website’s content needs to be robust enough to be understood by a wide range of assistive technologies.
This has to do with making sure that everyone who visits your website, including those who use assistive technology like screen readers, can readily read and understand the content there.
1. Write HTML that can be parsed
This essentially means that you should write your HTML in a manner that makes it simple for assistive technology to understand the site’s code.
The HTML file of a web page is used by assistive technology in order to convert the information on the page into another format as required by a site visitor.
As a result, the HTML code on your pages should be well-written in order for these assistive technologies to effectively access them to help your site visitors with disabilities consume your content.
When necessary, this can involve adding start and end tags to your code, the correct use of tags, avoiding using the same ID for several elements, etc.
How to make your WordPress site accessible
The majority of the above accessibility guidelines can be implemented on your site the One Click Accessibility plugin, which adds some of these features to your site without requiring any kind of coding at all.
Follow the step-by-step guide below to install the plugin and activate accessibility features on your site.
1. First, install and activate the One Click Accessibility plugin from the WordPress plugin directory.

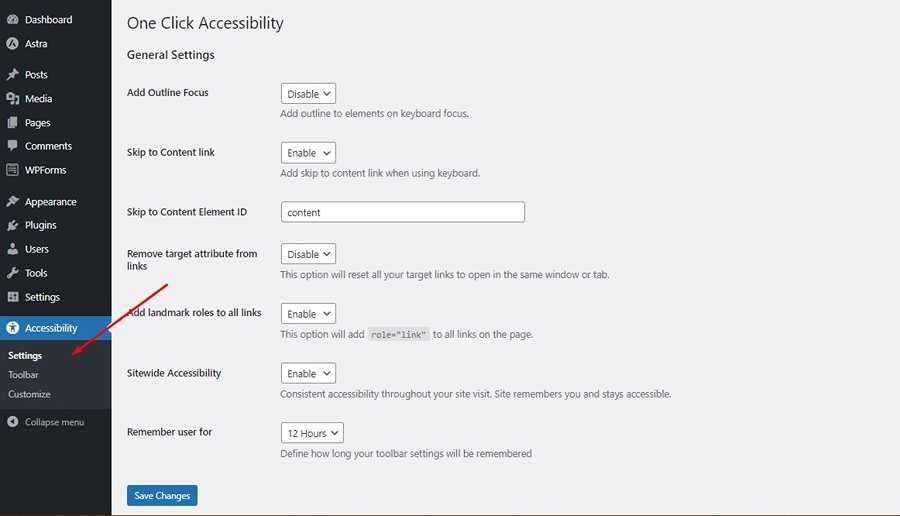
2. Next, navigate to the plugin settings. Here, you can enable/disable accessibility features including…
- Outline focus (outline to elements on keyboard focus)
- Skip to the Content link
- Remove target attribute from links
- Add landmark roles to all links
- Sitewide Accessibility
- Remember user for…(Duration of time to keep custom user accessibility settings)
In these settings, I recommend you keep every option in its default state except the Remember user for… which I will recommend you change from Hours into Days.

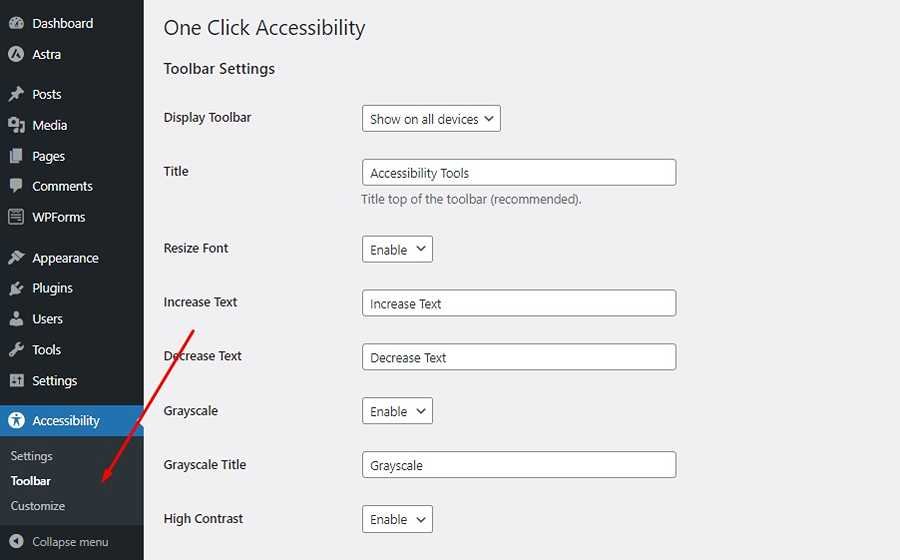
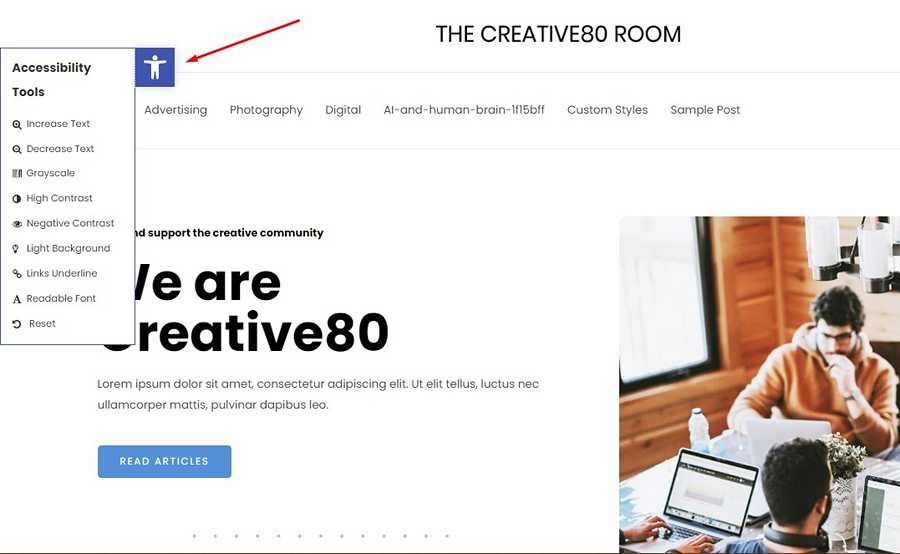
3. Next, Navigate to the Toolbar sub-menu. Here, you can enable/disable accessibility features including…
- Resize font size (Increase and decrease)
- Grayscale
- High contrast
- Negative contrast
- Light background
- Links underline
- Readable font
You can also choose which devices to display the toolbar on and include links to your sitemap, helpline, and feedback pages.

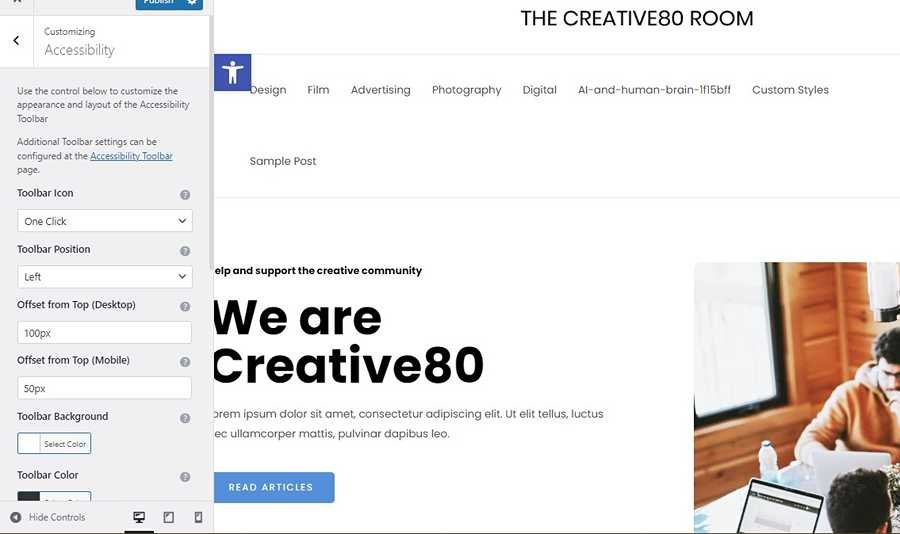
4. Next, click on the Customize sub-menu to launch the Toolbar customization settings in the WordPress customizer.

5. Here, you can customize the appearance and the layout of the Accessibility Toolbar, including changing…
- The Toolbar icon (3 options)
- Toolbar position (Right or left)
- Offset from the top (Desktop)
- Offset from the top (Mobile)
- Color customization for the toolbar, button, and background colors.

6. Now your site users can make adjustments to the content display on your site using the Toolbar.

Accessibility testing tools
- WAVE: This tool assists you in assessing the accessibility of your website by showing you visually whether parts of it aren’t regarded to be accessible.
- SortSite: This tool evaluates your website’s accessibility using 1,200 distinct guidelines and standards.
- A11Y Color Contrast Accessibility Validator: This tool aids in the accessibility of the colors on your website by highlighting any inconsistencies in color contrast.
- DYNO Mapper: This sitemap generator shows your website’s accessibility after performing content audits and inventory as well as keyword tracking.
- WCAG Compliance Auditor: This is a compliance auditor that analyzes your website in accordance with the WCAG standards and recommendations for accessibility.
Did you enjoy this post?
If so, please share it with your friends and followers on social media! It's a great way to help others learn about WordPress and to support our blog. You can use the share buttons below...
Elevate Your Brand with Professional Website Design
Discover how we can transform your online presence with professional website design services. We specialise in creating modern, user-friendly websites tailored for the medical, legal, university, and Christian sectors. If you're ready to elevate your brand and connect with your audience more effectively, contact us today to get started!
Tutorials on YouTube
And if you’re looking for more in-depth WordPress tutorials,be sure to subscribe to our YouTube channel! We have a wide variety of videos on WordPress.
